随着白天博客的发展与完善,在网站领域方面博客内容将不再仅限于SEO优化类相关知识,为了让博客更完善,白天博客的导航栏会慢慢增加更多功能性的内容,但总有一些栏目或导航链接是不需要参与搜索引擎排名,为了尽量让蜘蛛抓取一些有用的页面,因此白天打算在这些不需要参与排名的导航链接上添加nofollow属性。那么怎么添加呢?

为Wordpress网站导航栏添加nofollow属性
操作步骤:
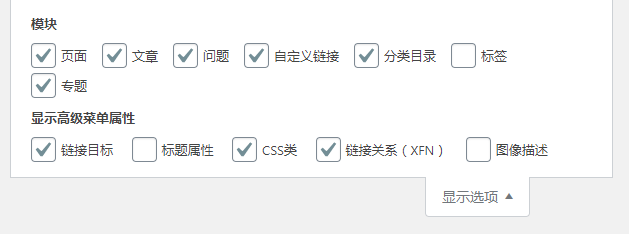
- wordpress后台 → 外观 → 菜单 → 在菜单页面右上角找到并点击显示选项,在弹出的选项模块中勾选模块中的链接关系(XFN);

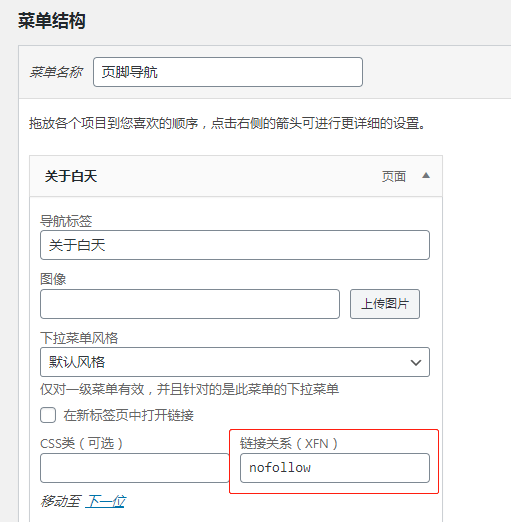
- 这时只需要在下方菜单结构中对需要添加nofollow的栏目或页面在链接关系(XFN)下方的框内输入nofollow并保存菜单即可完成为需要添加nofollow属性的导航栏添加nofollow。如下图所示:

至此即可为为网站不需要参与排名的导航栏链接添加nofollow属性,这里不得不说wordpress官方考虑的确实比较全面,除了可以给导航栏添加链接属性外,还可以为导航栏添加链接目标、标题属性、CSS样式以及图像描述,感兴趣的小伙伴可以尝试体验下。
原创文章,作者:白天,如若转载请注明出处:为WordPress网站导航栏链接添加nofollow属性

 微信扫一扫
微信扫一扫 
