很多时候,网站的PC端页面内容很难做到自适应移动页面,为了提升用户浏览体验站长们会选择PC端、移动端使用不同的模板来做,这时大家就需要为网站做移动适配。那么移动适配该怎么做呢?下面白天以百度移动适配为例,为大家讲解白天的做法。

一、什么是移动适配?
移动适配就是让搜索引擎知道你的PC端的URL与移动端的URL具有对应关系,让PC端收录的页面对应到移动页面,以提升用户在移动搜索时的浏览体验。
二、移动适配怎么做
1、梳理页面结构
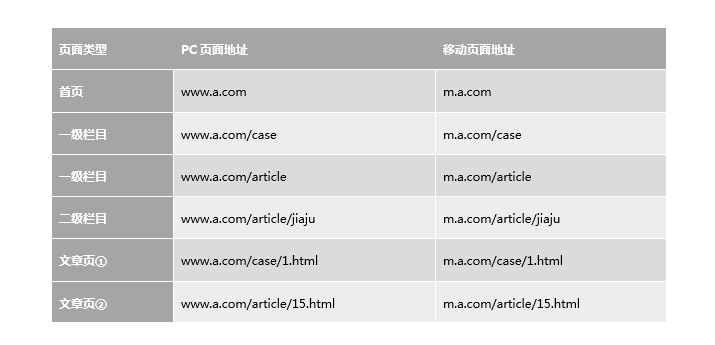
白天不管给哪个网站做移动适配之前,都会找出PC端页面对应移动端页面的规律。如图1所示,以表格的形式来呈现对应关系,以便统计网站中所有不同的URL结构。

2、适配入口:百度搜索资源平台–网站支持–移动适配–添加适配关系。
3、目前百度有两种提交适配的方式:规则适配和URL适配。
- 规则适配:如果你的网站PC端页面与移动页面存在规则(pattern)的匹配关系,如PC页面www.xxx.com/1.html对于的移动页面是m.xxx/1.html时,就可以通过提交正则表达式的方式来做规则适配。
- URL适配:如果你的网站PC端页面与移动页面没有相对应的匹配关系时,那么只能通过提交URL对文件来做URL适配。
注:这里白天强烈建议使用规则适配,提交规则适配可以对以后新产生的同规则URL持续生效,不用多次提交。而且适配周期比URL适配周期更短,更利于维护和问题排查。
规则适配时建议选用“提交单条规则”的方式,可以帮您实时校验并反馈表达式中的错误;而如果选用“提交多条规则”时,则需要先提交等待验证之后才能清楚适配规则正确与否。
URL适配相比规则适配显得较麻烦,对于已产生的链接大家可以以文件提交的方式提交,对于新产生的链接可以用“URL对批量提交”的方式提交。
4、不管以哪种方式提交之后,站长后台都要对提交的移动适配数据进行检验。如果处理状态显示适配成功那么恭喜大家,校验失败也不用慌,点击校验失败就能查看失败原因。.
三、移动适配规则适配说明
1、正则表达式格式
a)确定是纯数字:([0-9]+) 或(d+)。
b)确定是纯字母:([a-zA-Z]+),包括字母大小写的情况。
c)确定是数字和字母混合串:
方法一、((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+);
方法二、([a-zA-Z0-9]+);
说明:两种混合串的区别:较长的一种为严格的数字和字母混排形式,且数字和字母交替至少出现1次;较短的一种可支持纯数字,纯字母和数字字母混排。
d)确定有中文字符:((?:%[a-zA-Z-0-9]{2,})+)。
e)确定有参数值:([^&]+)。
f)确定有“-”或“_”连接字符串的替换规则:将连接的各个部分分别用对应的规则替换。如:a.com/ab-cd,得到的规则则为:a.com/(d+)-(d+)
2、以站点www.a.com适配到站点m.a.com为例来说明:
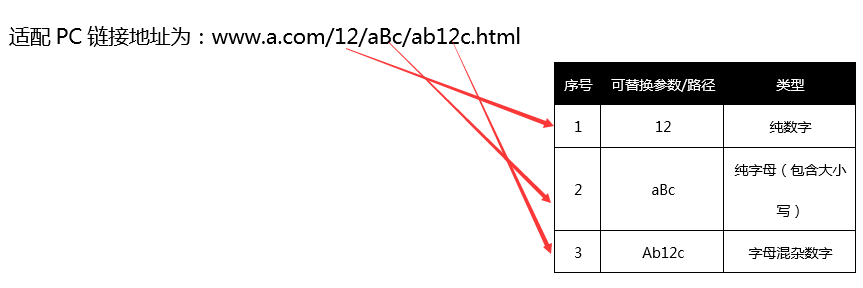
适配PC链接地址为:www.a.com/12/aBc/ab12c.html
适配移动链接地址为:m.a.com/12/aBc/ab12c.html
步骤一:确定适配链接中的可替换参数或者路径,得到其位置序号和类型。

根据网站自身url的层次结构,其中12,aBc,aBc为动态可替换的路径。12为纯数字,aBc为纯字母,ab12c为数字字母混合。
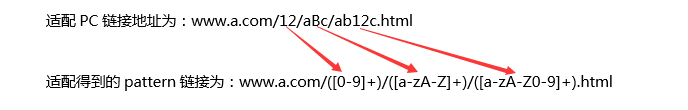
步骤二:根据可替换参数或路径的类型,得到链接的表达形式。

使用上面所说的正则表达式格式,12为纯数字则为([0-9]+) 或(d+),aBc为纯字母则为([a-zA-Z]+),ab12c为数字字母混合则表示为([a-zA-Z0-9]+);
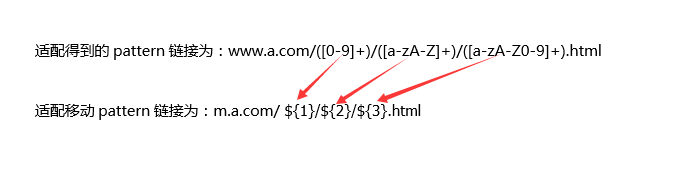
步骤三:根据移动链接,以及可替换参数在步骤一中的位置序号,依次用${1},${2},…,${n}表示替换掉适配PC链接中的可替换参数或路径,得到适配后的移动链接的pattern形式。

最后,我们得到的适配规则为:
www.a.com/([0-9]+)/([a-zA-Z]+)/([a-zA-Z0-9]+).html
m.a.com/ ${1}/${2}/${3}.html
四、网站meta标签声明
站长后台提交适配后,在网站的头部标签也就是标签内添加声明。meta标签声明代码如下:
<!-- PC端页面 --> <meta name="applicable-device" content="PC"> //声明设备为PC <meta name="mobile-agent" content="format=html5;url=对应的移动端URL"> //声明移动端页面类型及地址,主要针对神马搜索 <link rel="alternate" media="only screen and(max-width:640px)" href="对应的移动端URL"> //助于搜索引擎发现网站的移动版网页所在的位置 <!-- 移动端页面 --> <meta name="applicable-device" content="mobile"> //声明设备为移动 <link rel="canonical" href="对应的PC端URL"> //统一网页,指向对应的PC端页面,如果主要做移动端可不加
注:meta标签内的内容请各自对应网站的URL,PC端页面的meta标签内容的URL对应移动页面,而移动页面里的meta标签对应PC页面。
白天有话说:以上便是关于百度移动适配的全部讲解,白天先给大家介绍了什么是移动适配,再讲述了百度怎么提交移动适配,并说明移动适配时的格式要求,最后还给出了移动适配需要在网站头部head标签内添加的一些标签声明,希望能给大家带来帮助。另外白天要说的是,移动适配并不是只需要做百度的,还有像专注移动搜索的神马搜索,搜狗、360等同样也需要提交移动适配,规则差不多但提交方式可能有所不同。
原创文章,作者:白天,如若转载请注明出处:百度移动适配详解

 微信扫一扫
微信扫一扫 
