又是一篇关于WordPress优化教程,在之前的文章中,大都是使用缓存的方式来提升WordPress网站加载速度,而本篇文章则主要是针对Wordpress 网站压缩前端html代码,目的是删除前端页面所有空行和制表符等不必要的内容、简化代码来压缩html,从而实现加速WordPress的效果。

WordPress 网站压缩前端html代码
这里白天主要给大家推荐两种方式:一种是使用插件,一种则是直接将代码放入functions.php文件。
一、使用WP HTML Compression插件
使用说明:WP HTML Compression插件无需做任何设置,下载安装启用即可。
wp官网下载地址:http://wordpress.org/plugins/wp-html-compression/
城通网盘下载地址:http://ct.btioo.com/file/21890530-458241213
二、不使用插件,代码版
将以下代码放到网站当前使用主题根目录下的functions.php文件即可。好吧,又少使用一个插件。
/* *压缩html代码 * http://www.seobti.com/2548.html */ function wp_compress_html() { function wp_compress_html_main ($buffer) { $initial=strlen($buffer); $buffer=explode("<!--wp-compress-html-->", $buffer); $count=count ($buffer); for ($i = 0; $i <= $count; $i++) { if (stristr($buffer[$i], '<!--wp-compress-html no compression-->')) { $buffer[$i]=(str_replace("<!--wp-compress-html no compression-->", " ", $buffer[$i])); } else { $buffer[$i]=(str_replace("\t", " ", $buffer[$i])); $buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i])); $buffer[$i]=(str_replace("\n", "", $buffer[$i])); $buffer[$i]=(str_replace("\r", "", $buffer[$i])); while (stristr($buffer[$i], ' ')) { $buffer[$i]=(str_replace(" ", " ", $buffer[$i])); } } $buffer_out.=$buffer[$i]; } //$final=strlen($buffer_out); //$savings=($initial-$final)/$initial*100; //$savings=round($savings, 2); //$buffer_out.="\n<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->"; return $buffer_out; } ob_start("wp_compress_html_main"); } add_action('get_header', 'wp_compress_html');
提示:如果想在网页源文件末尾查看压缩信息,请删除代码末尾四行注释;
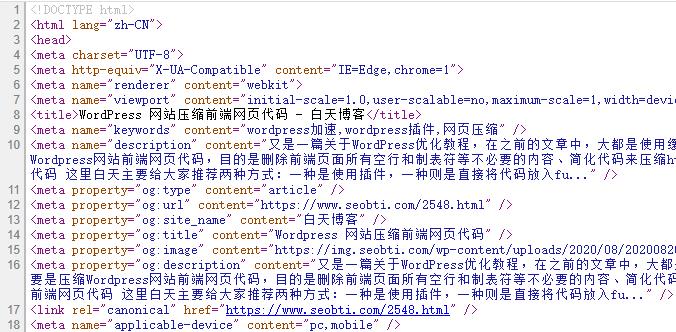
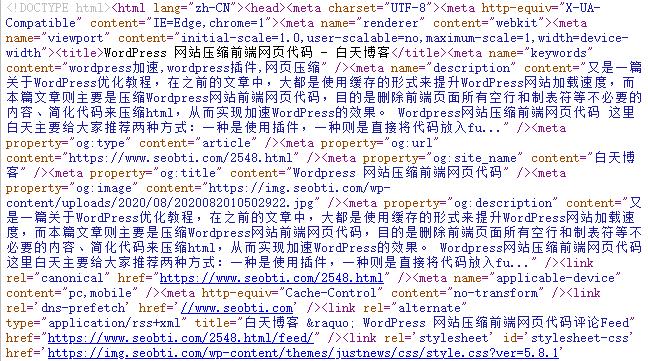
下面是使用压缩代码前后效果对比图:

压缩前 
压缩后
结语:以上便是本文白天给大家分享的关于Wordpress网站优化之压缩前端网页代码的方法了,其实除上面的压缩插件外,还有其他一些可以压缩网页的插件,比如 WP-Optimize ,白天也是一直在用,而且它的功能也比较全,有兴趣的朋友可以尝试安装使用下。
原创文章,作者:白天,如若转载请注明出处:WordPress 网站压缩前端html代码

 微信扫一扫
微信扫一扫 
