做网站优化,咱们可以这么理解:在解决用户体验的同时去迎合搜索引擎做增益。对于每个针对谷歌搜索引擎的网站,结构化数据是站内优化必须要做的细节之一,尤其是 to C/ to B的具有盈利性质的电子商务网站更是要做的,本文就以比较流行的Shopify举例,来具体讲讲不同类型页面需要做的结构化数据。
什么是结构化数据?
结构化数据简单点来讲就是在搜索结果展现页可以根据结构化数据以更丰富的功能来呈现网站给用户,以此来吸引用户点击、产生好感或信任。
对于可以做结构化数据的页面有:首页、blog文章详情页、collection产品系列页、product产品详情页。其中product产品详情页是必须要做的,其余页面可选。
Shopify 独立站结构化数据解析
product 产品详情页
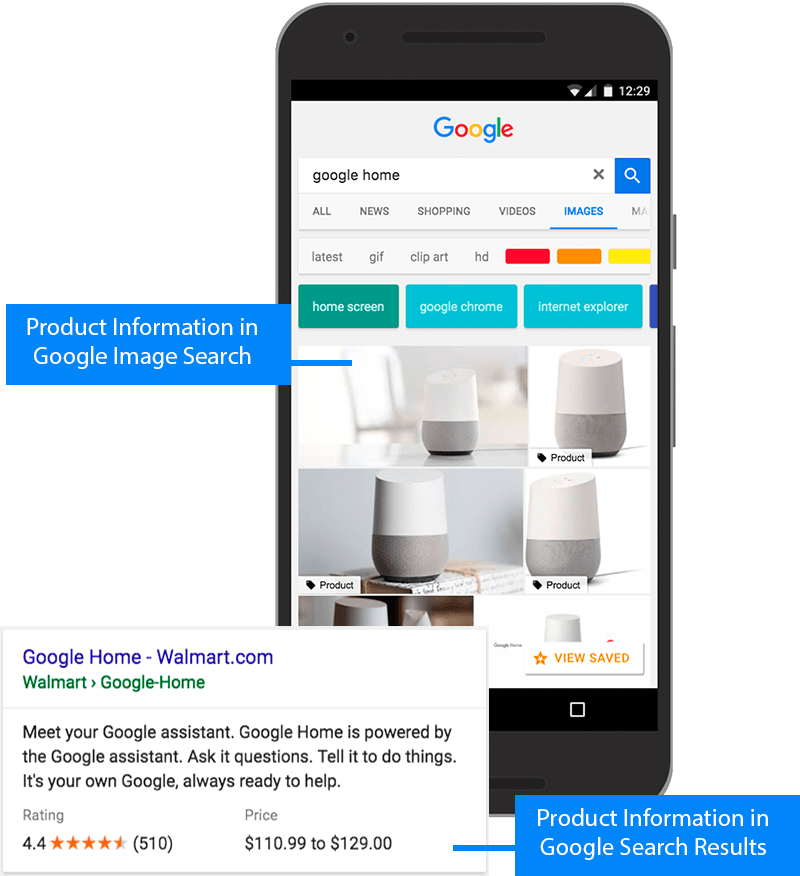
product产品详情页结构化数据,谷歌要求全方位的提供产品信息的完整性,因此在上传产品时,要尽可能的完善所有产品信息,这样也是为了让结构化数据呈现的更完全,也可以避免因为某些数据没有呈现而导致GSC后台报错,搜索结果页不能呈现出来。效果如下图所示:

product 的结构化数据需要包含:”@type”、”name”、”image”、”description”、”sku”、”brand”、”review”、”aggregateRating”、”offers”等。
如下代码所示:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>注:以上大部分数据虽说是可选填的,但为了不报错,白天的建议是全部都要包含。
index 首页
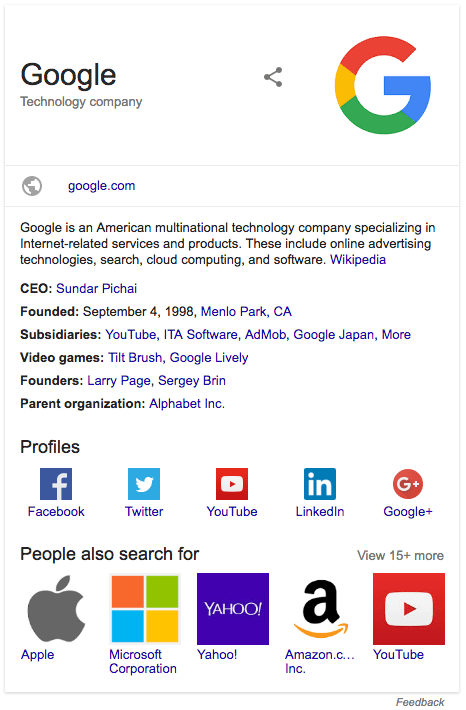
首页可以添加的”logo”徽标结构化数据和站点链接搜索框,为让搜索品牌时,更丰富的展现首页功能。如图所示:

“logo”徽标结构化数据
需要包括参数:”@type”、”url”、”logo”等,除以上必须的参数外还可以添加”name”、”description”、”sameAs”等。
如下代码所示:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"logo": "http://www.example.com/images/logo.png"
}
</script>collection产品系列页
通常collections 需要包含两个结构化数据,一是当前页面类型为 collectionPage ,二是为列举当前分类下的各产品结构化属性。
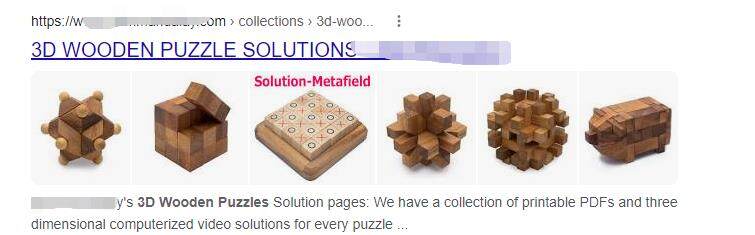
可以为每个产品添加结构化数据,告诉这个谷歌这个页面类型是 collectionPage 页,据说可以以此来增强collection产品系列页在搜索结果页的展现效果,具体是在摘要上方标题下方以多图形式展现该产品系列下的产品图片。

<script type="application/ld+json">
[
{
"@context" : "http://schema.org",
"@type": "CollectionPage",
"name": "Collection's Title’",
"url": "https://example.com/collections/all",
"description": "Collection's Description",
"image": "https://example.com/photos/1x1/photo.jpg"
},
{
"@context" : "http://schema.org",
"@type" : "Product",
"url" : "https://example.com/products/01",
"name" : "Product's title",
"description" : "Product's description",
"image": "https://example.com/photos/1x1/photo-1.jpg",
"brand": { "@type" : "Brand","name": "Product's Brand"},
"sku": "Product's sku(optional)",
"weight": "1.0kg(optional)",
"aggregateRating": {
"@type": "AggregateRating",
"description": "Loox Reviews",
"ratingValue": "5.0",
"reviewCount": "1"
},
"offers" : [
{
"@type" : "Offer" ,
"priceCurrency" : "USD" ,
"price" : "10.00" ,
"priceValidUntil": "2022-07-03",
"availability" : "http://schema.org/InStock" ,
"itemCondition": "http://schema.org/NewCondition",
"sku": "Product's sku(optional)","url" : "https://example.com/products/01?variant=41372317679796" ,
"seller" : {
"@type" : "Organization" ,
"name" : "Your Brand's Name"
}
}
]},
{
"@context" : "http://schema.org",
"@type" : "Product",
"url" : "https://example.com/products/02",
"name" : "Product's title",
"description" : "Product's description",
"image": "https://example.com/photos/1x1/photo-2.jpg",
"brand": { "@type" : "Brand","name": "Product's Brand"},
"sku": "Product's sku(optional)",
"weight": "1.8kg",
"offers" : [
{
"@type" : "Offer" ,
"priceCurrency" : "USD" ,
"price" : "15.00" ,
"priceValidUntil": "2022-07-03",
"availability" : "http://schema.org/InStock" ,
"itemCondition": "http://schema.org/NewCondition",
"sku": "Product's sku(optional)","url" : "https://example.com/products/02?variant=41373585473716" ,
"seller" : {
"@type" : "Organization" ,
"name" : "Your Brand's Name"
}
}
]}]
</script>注:此处举例说明,当前 Collections 下共有两个产品,product 01 和 product 02。也就是说当前栏目页共有多少个产品,就需要包含多少个产品的结构化数据。
结语:
以上便是白天整理的有关 shopify 独立站结构化数据各页面代码。当然,以上解析可能存在错误,所以还需参考实际情况。除了以上页面外还包括blogs及详情页暂未列出。如有看不懂的可以随时联系白天,白天可以无偿为各位解决 shopify 结构化数据问题。
过去的今天:
- 2020: 为Wordpress网站导航栏链接添加nofollow属性(0)
- 2020: 网站色调整体变灰(0)
- 2019: 浅谈网站做了HTTPS改造之后的影响(1)
- 2019: 网站有必要做HTTPS改造吗?(0)
原创文章,作者:白天,如若转载请注明出处:Shopify独立站配置结构化数据代码解析

 微信扫一扫
微信扫一扫 
